
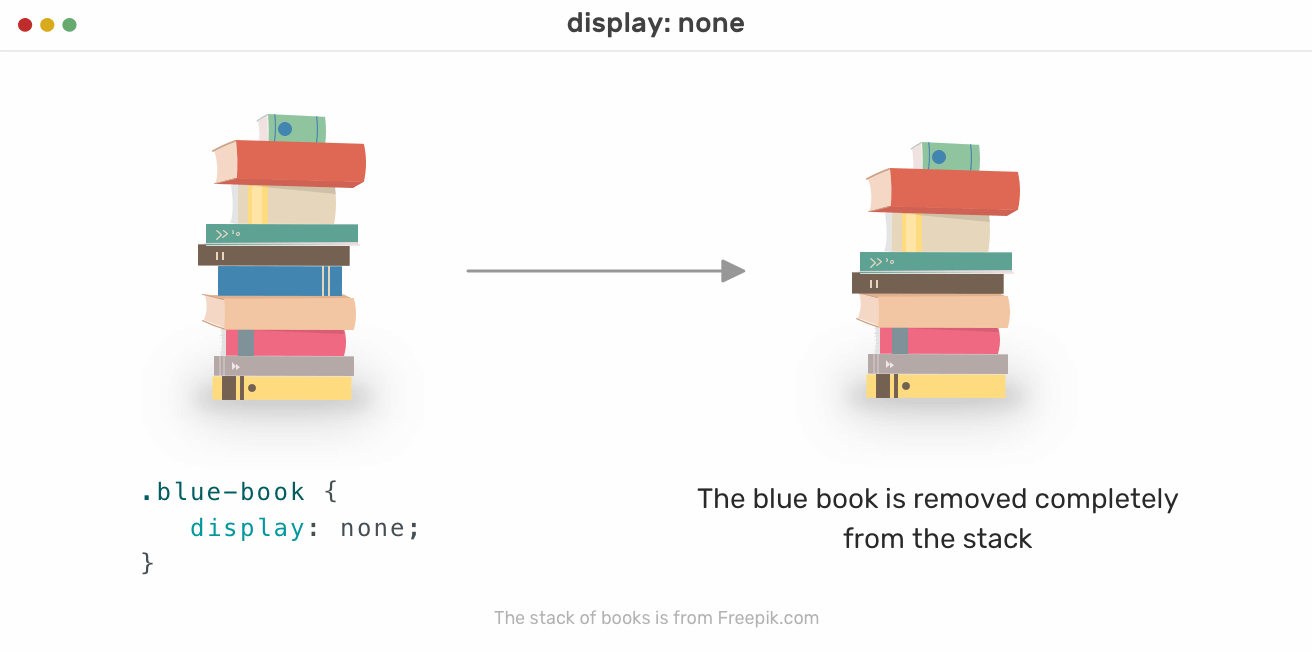
Ahmad Shadeed on X: "A visual on the difference between `display: none` and `visibility: hidden` in #CSS. More details: https://t.co/nEhBZtrDGf https://t.co/2as1s5WGio" / X

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

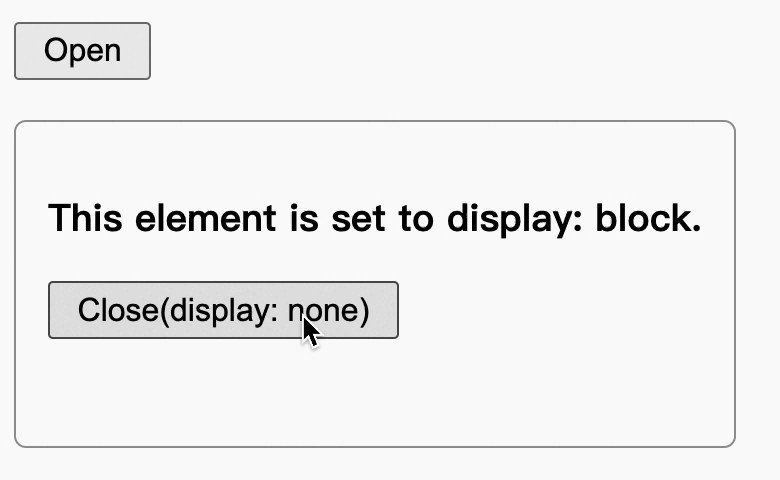
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

Ahmad Awais on Twitter: "Spooky CSS 🔥 *:hover { display: none; } Caution: Don't Try This at Home. https://t.co/jJh2qHopAh" / X