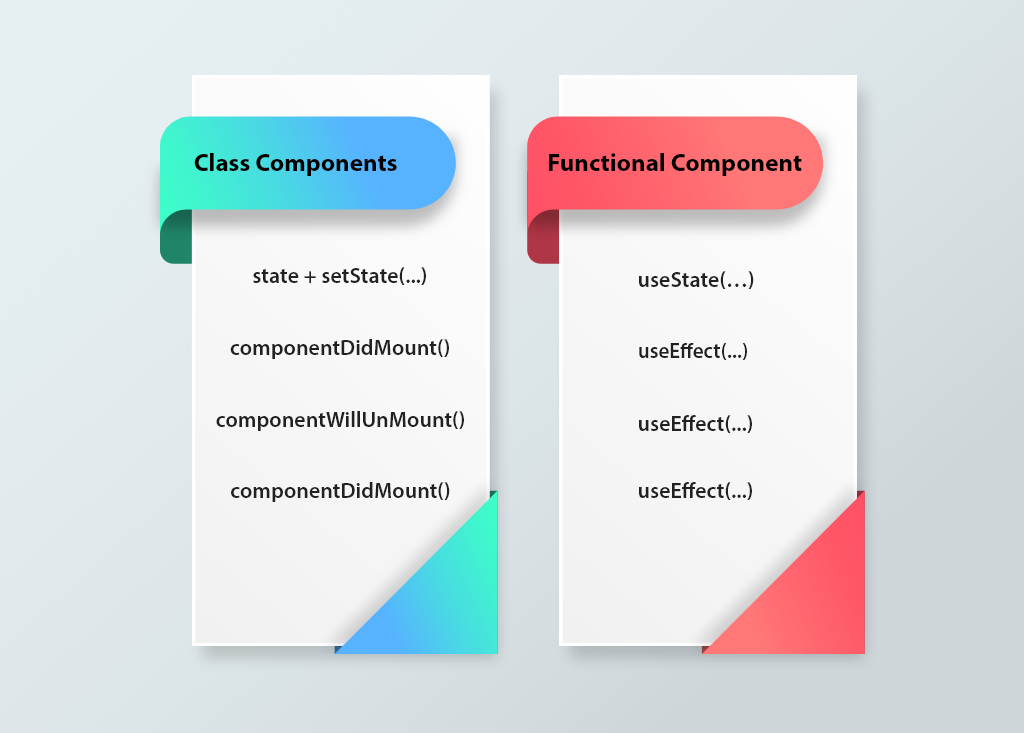
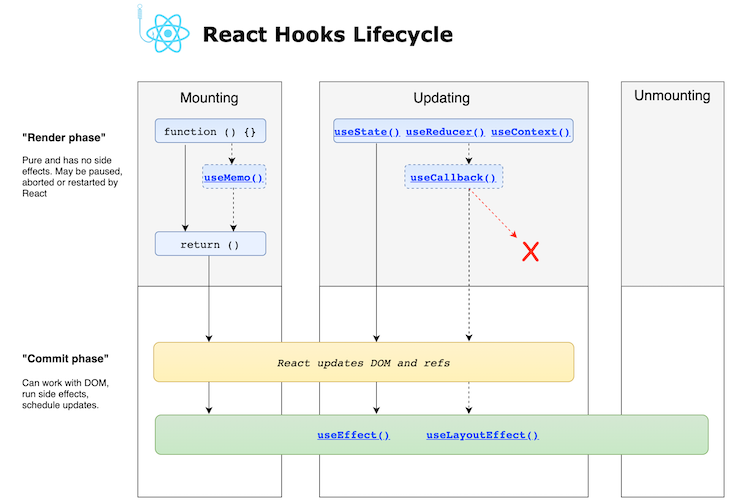
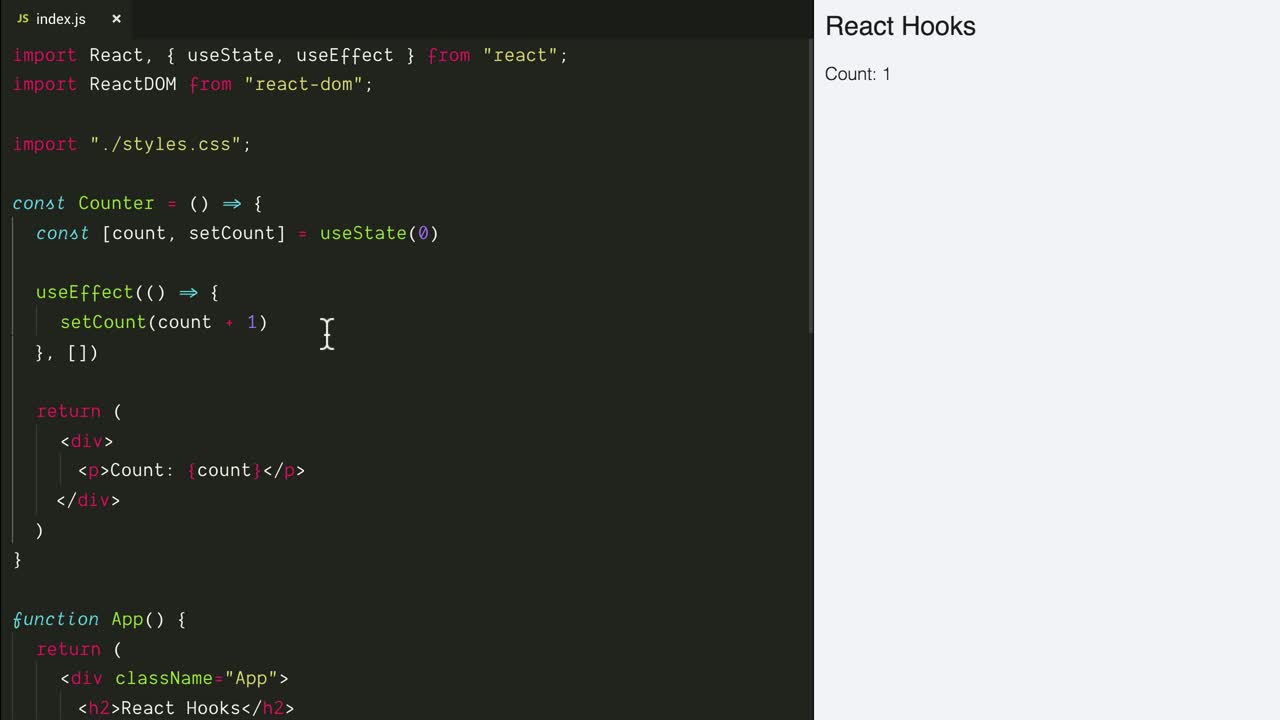
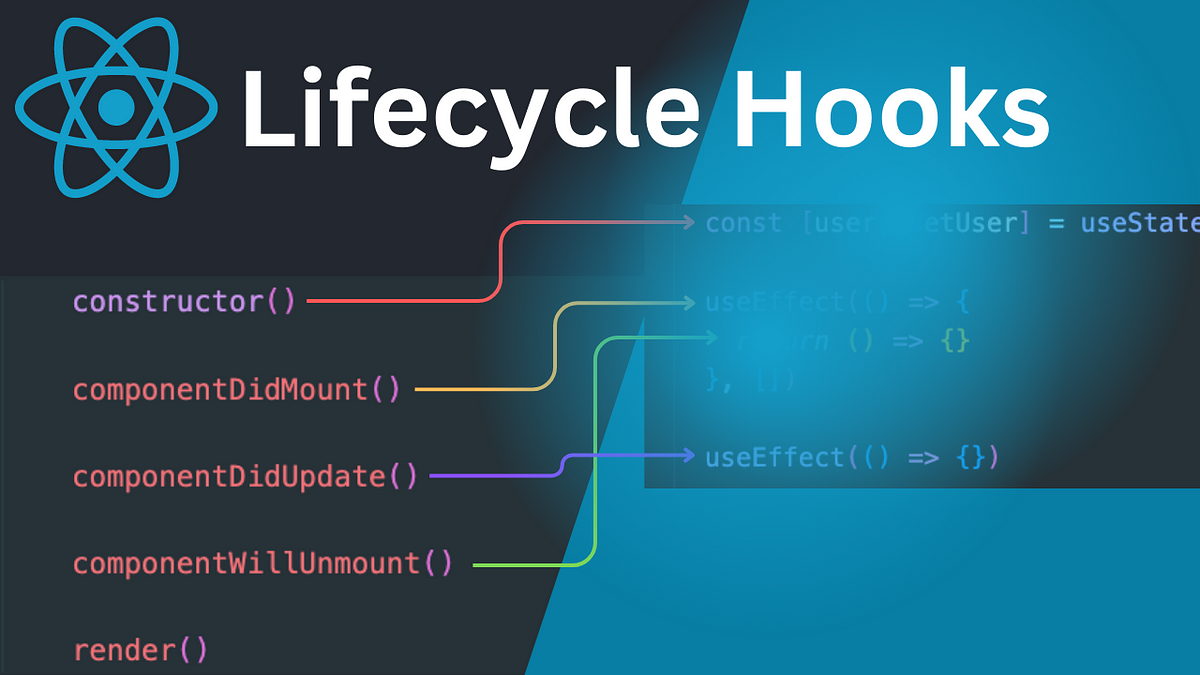
How to use lifecycle methods in functional components in React.js? useEffect() hook Example Tutorial | Java67

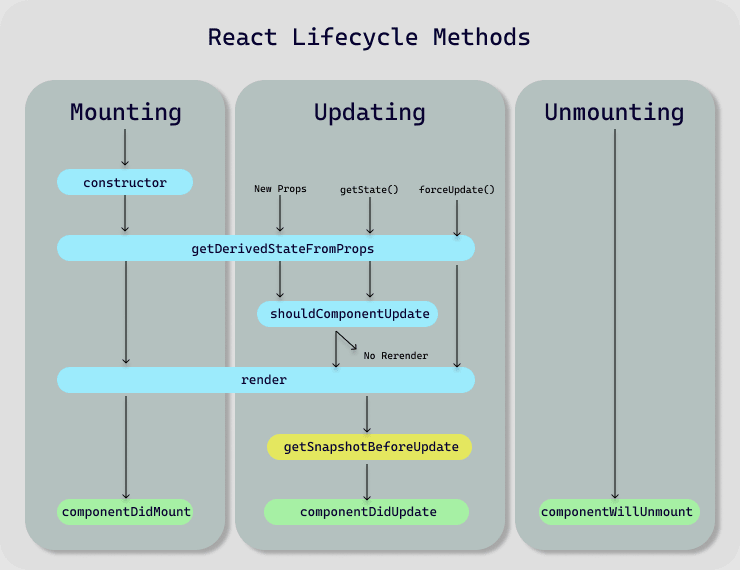
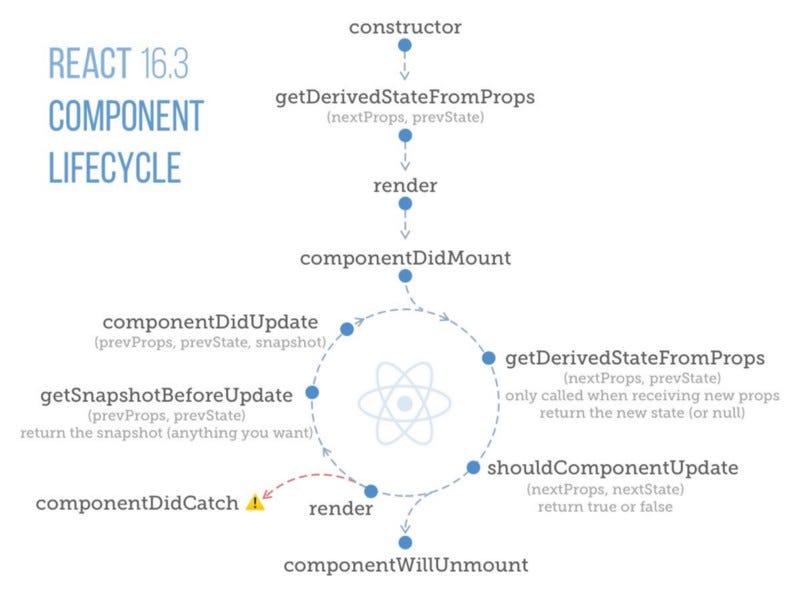
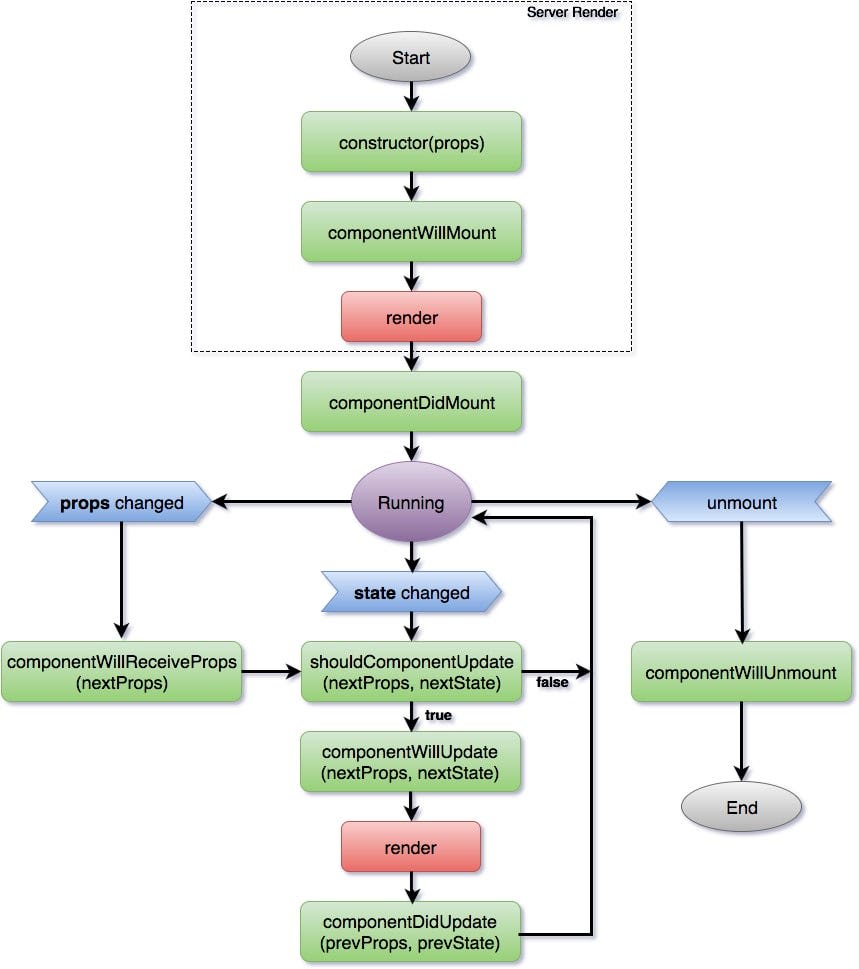
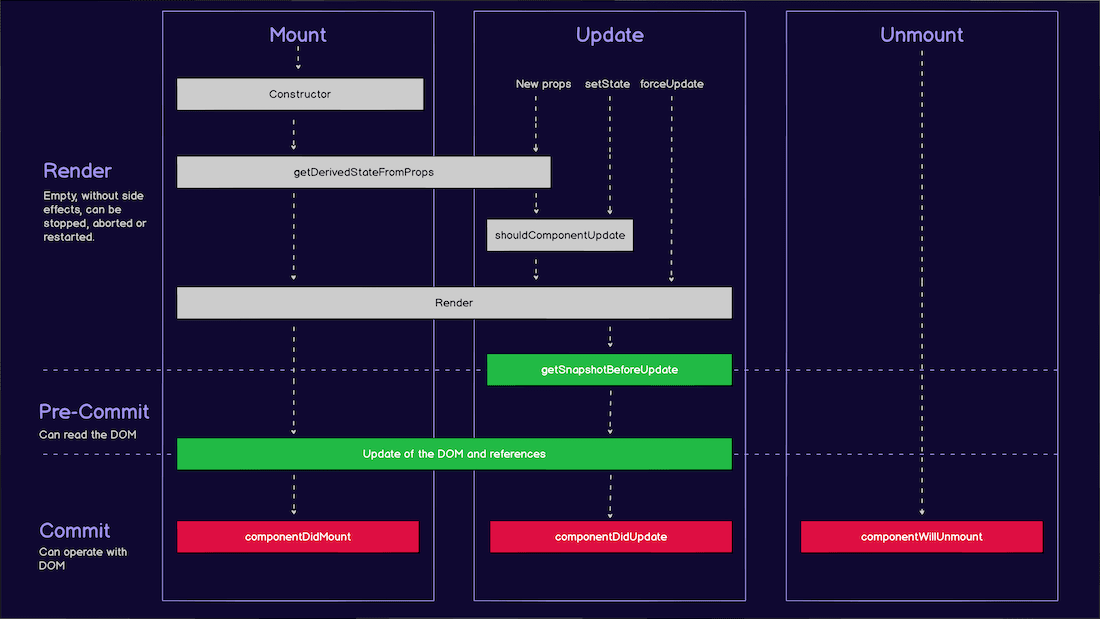
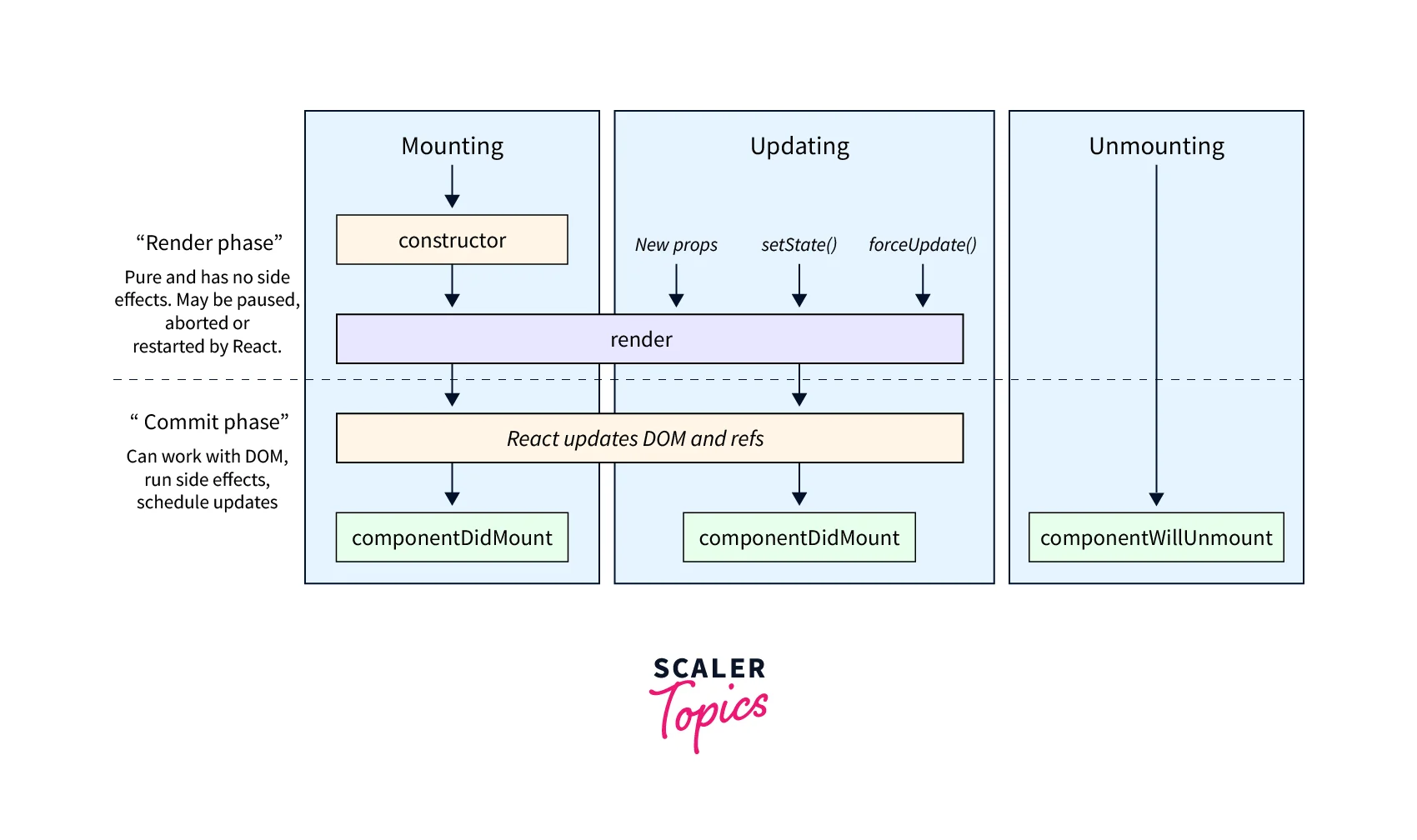
useEffect` Hook replaces the `componentDidMount`, `componentDidUpdate`, and `componentWillUnmount` lifecycle methods. : r/reactjs