
Una 🇺🇦 on Twitter: "So now you can transition to and from display: none along with another transition like opacity https://t.co/lE6DSSMgtZ" / X
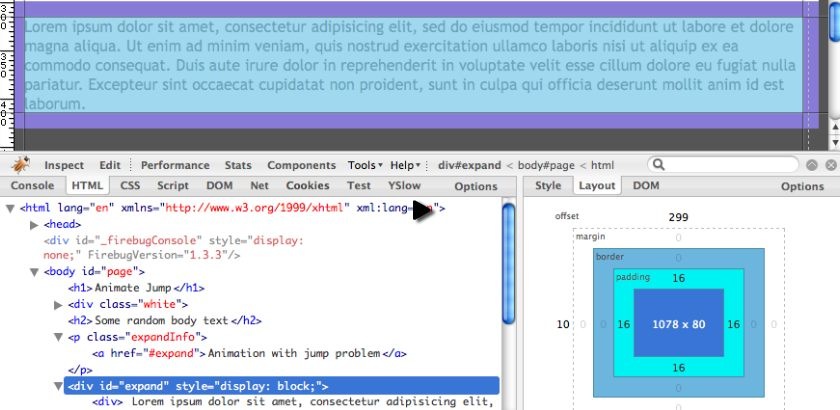
![BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub](https://user-images.githubusercontent.com/13482427/61403761-48d69180-a8d6-11e9-89f3-728e72d28f80.gif)
BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub

Are animations set on items with display:none actually performed? - Animations & Interactions - Forum | Webflow